要将网站打包成APP其实不是很难,只需要简单的几个步骤就能把网站打包成简洁的APP。
前言
很多人初接触代码的时候就是先学习如何制作APP ..
但也有人先学的制作网页…
其实很多APP都是利用网页打包成的…
利用HBuilder 这个编辑器可以轻松地将网站..博客之类打包成APP…可以在Android或者ios上直接运行…
素材准备
- 安装一个HBuilder
- 一张 256*256 的APP Logo
- 一张 1920*1080 的APP 启动图 (小一些的也行)
- 一双眼睛..一双手…
操作步骤
- 打开“
HBuilder” 先注册一个账号登陆 (否则无法打包) - 点击左上角“
文件” – “新建” – “移动APP” 新建一个项目

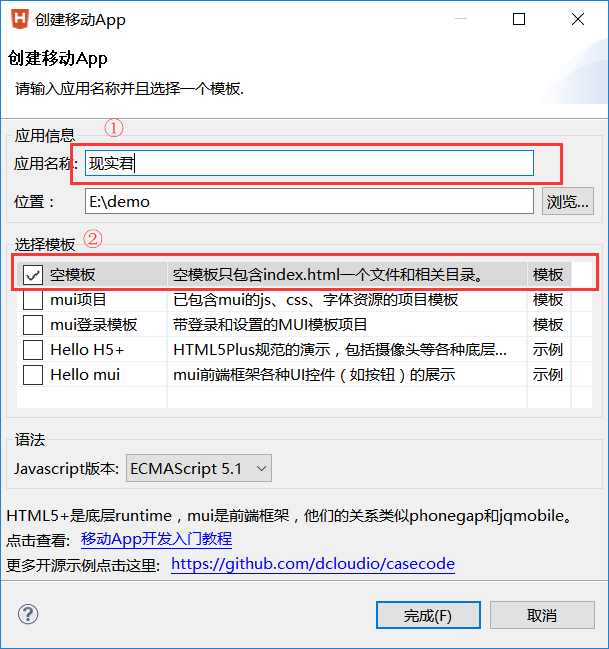
- 填写“
应用名称” – 选择模板“空模版” – “完成”
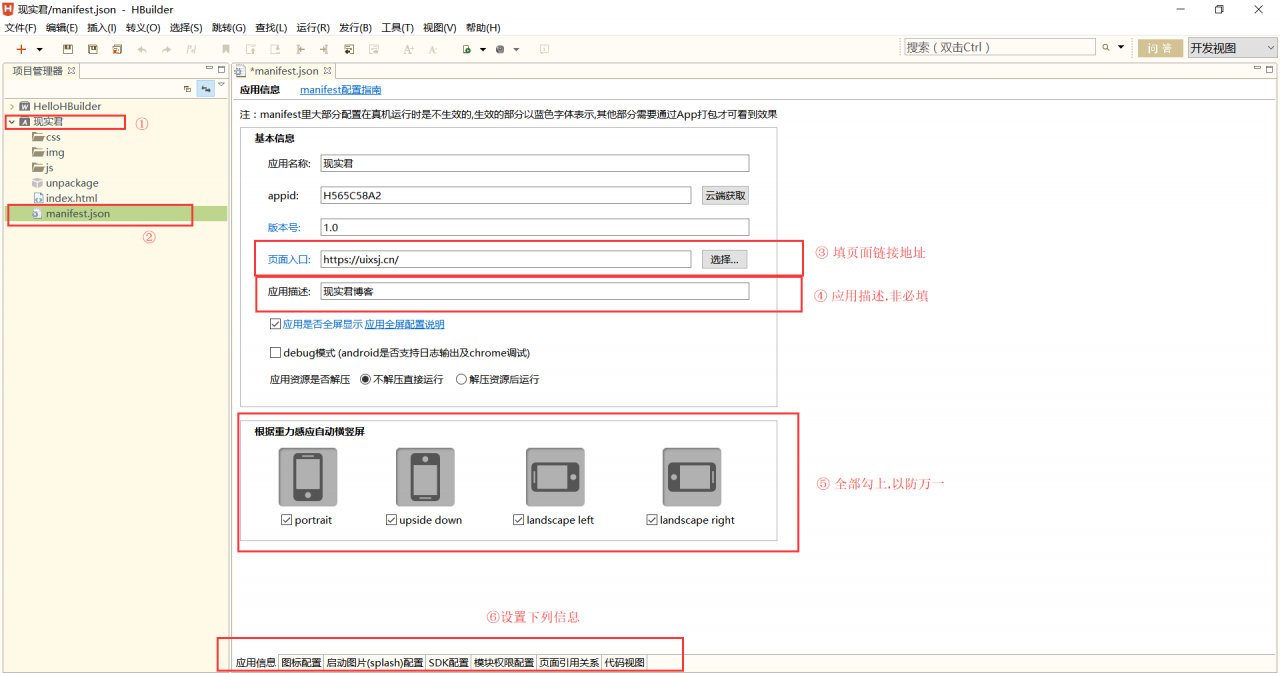
- 点击左侧项目名称 – “
manifest.json” - “
页面入口”填写网页地址..也可以填写本地网页文件(注意打包时一起带上) – “应用描述”可以随便填 – “根据重力感应自动横竖屏”这个最好全部勾上
- 点击下方“
图标配置” – “选择图标”(256*256或更小) – “自动生成所有图标并替换”
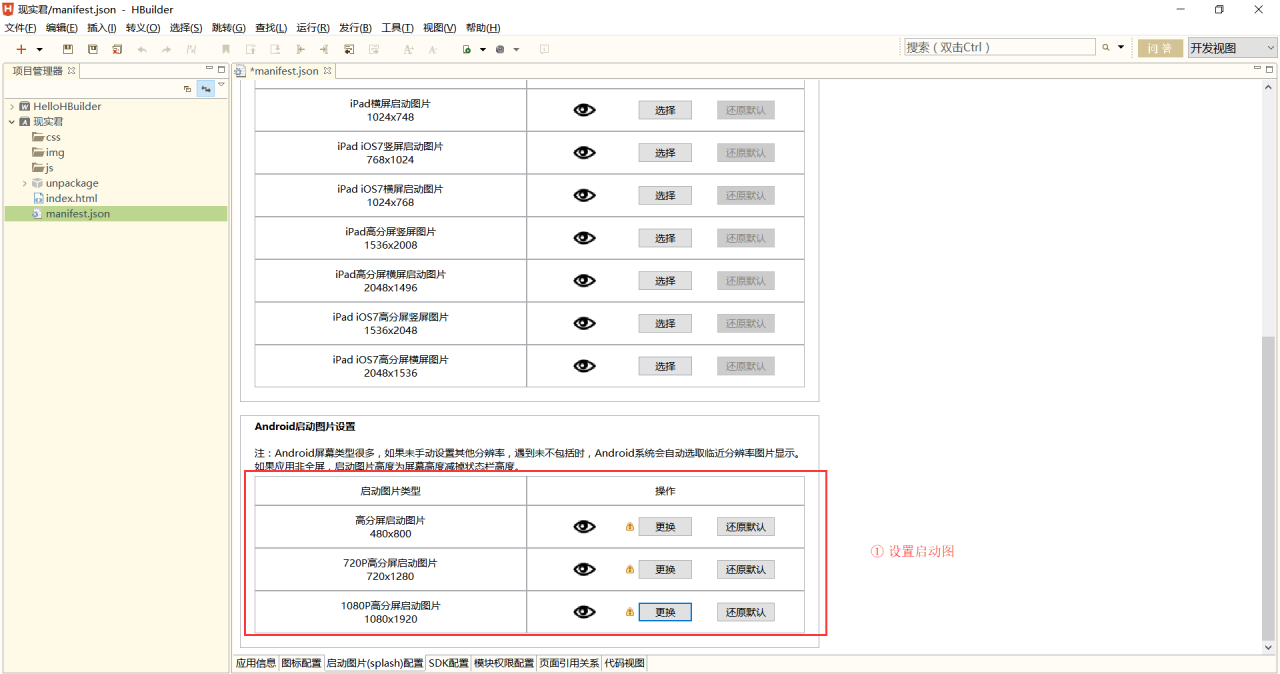
- 点击下方“
启动图片配置” – 根据提示分辨率添加启动图
- 配置差不多完成了…点击上方工具栏“
发行” – “发行为原生安装包..”
- 选择“
Android” ..ios的也可以一起勾上 – “Android包名“可以自行更改 – 点击“打包”开始打包
- 有些会提示如下错误..直接“继续打包”就行..也可以回去更改一下权限 – 自动提交云端打包


- 然后会提示“
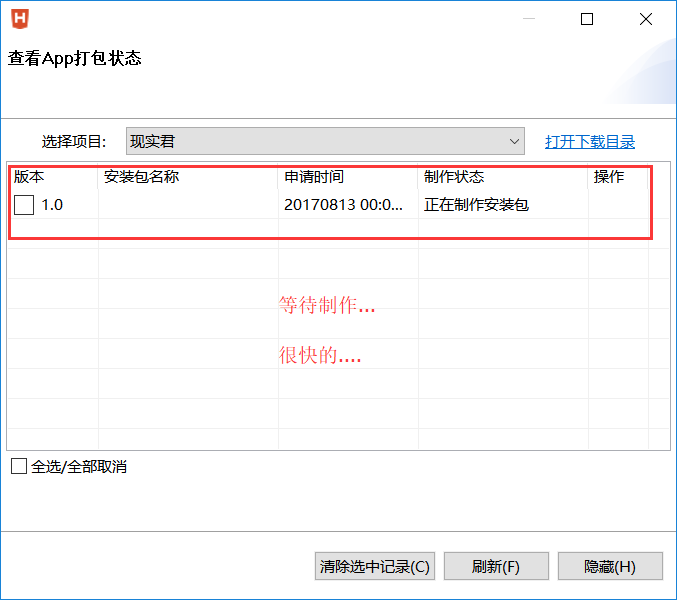
云端打包成功” 点确定会出现“正在制作安装包”的提示…等待一会

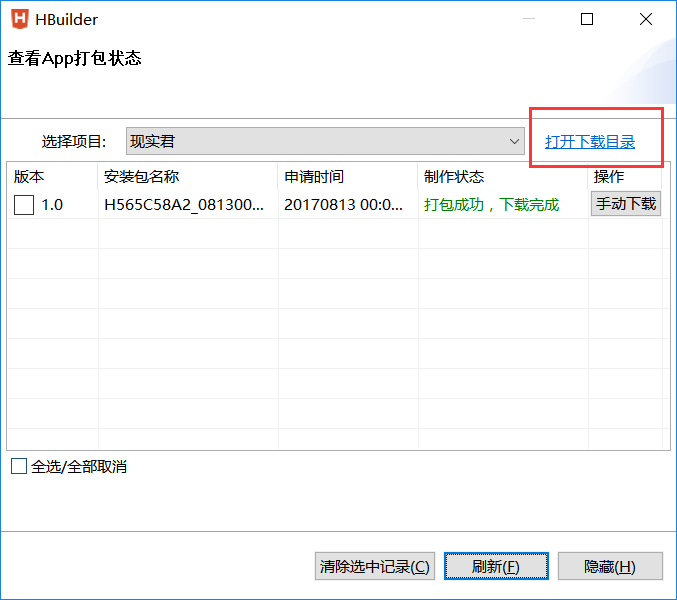
- 制作完成后点击“
打开下载目录”查看打包好的安装包
- 放在模拟器上或者安卓手机上测试
PS:HBuilder 有一个专门的模板..mui模板..有兴趣的可以去试试…在新建项目时可以看到

HBuilder 还有其它的许多功能..可以研究研究
相关
HBuilder官网:dcloud.io
官方HBuilder下载:HBuilder.8.8.0.windows
注意事项:
1、资源遇到是一堆字母与数字组合的,复制到电脑版的xunlei或BT新建下载即可。
2、度盘的资源容易失效,失效一般补不了,请理解!
3、如果支付后没有自动跳转,请等一两分钟让它自动跳转后再刷新看看,还不行的话请联系退款。
4、百家姓转换
免责声明:本站文章采用创作共用版权 CC BY-NC-ND/2.5/CN 许可协议,文章及资源均来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场!!!